ここでは、作成途中で正式公開に至っていないソフトウェアを掲示したり、FlatTableなどを用いて行った実験について記します。
アニメーションの異常動作 2014.05.06...05.15
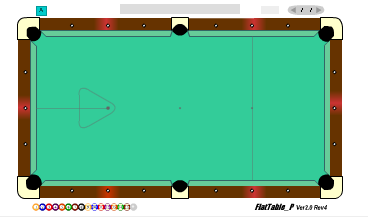
SVG 版 FlatTable でアニメーションに異常動作が確認されました。その異常動作は次の配置図で確認することが出来ます。図の1ページ目と2ページ目はほとんど同じですが、僅かに球1番・2番間の距離が異なります。
この図の1ページ目でアニメーションを実行すると2番はクッションに届く前に1度停止し、その後、クッションから運動を再開します。それに対して、2ページ目は開始から終了まで正常な速度で運動が実行されます。
この動作の違いは、1番・2番間の距離の違いによって生じています。両ページの1番・2番間距離は次のようになっています。ただし、球間距離は球の中心の距離を表しています。
| 球間距離 | 直径との差 |
|---|
| 1ページ目 | 14.34 | 1.14 |
| 2ページ目 | 17.38 | 4.18 |
球の直径は 13.2 で、球間距離が 13.2 の時ピッタリ接していることになります。衝突判定は直径の ±10% で行っています。したがって、1ページ目の1番・2番は初期配置で接触していることになり、2ページ目では離れていることになります。
まず、正常な2ページ目の方から動作を見て行きましょう。球は動き始める時に runList という配列に登録され、アニメーションの対象となります。2ページ目では、まず、手球が runList に登録され、1番に向かって進んで行きます。手球が1番に当たると、その1番が runList に登録され、動き出します。それが2番に当たり、2番も runList に登録され、動き出します。そうやって、それぞれの球が終点まで移動して行きます。
次に、1ページ目(異常なページ)の動作を見て行きましょう。手球が1番に当たり、1番が動き出すところまでは2ページ目と同じです。ところが、1ページ目の1番・2番間距離は「直径 ± 10%」以内に入っています。即ち、1番・2番は接触していると見なされるわけです。したがって、手球が1番に当たった時に、2番も runList に登録されます。その際、2番の speed は図中の節点 A での speed が設定されます。さらに、動き出した1番はその直後に2番に当たるので、この時も2番は runList に登録されます。結局、2番は runList に2回登録されることになります。そして、2回目の登録の時、2番の speed は節点 B の speed で上書きされます。この時、2番はまだ節点 A の近くに居ます。 B での speed は A での speed よりも遅いので、2番は本来よりも早く speed が0になり、途中で停止することになったわけです。
この問題の対策として、球の衝突時はその球が runList に登録済みかどうかをチェックすることで2重登録を防ぐようにしました。対応済みのものを以下に示します。
オープニング・ブレイク 2011.11.14
下図の1ページ目をアニメーションさせてみてください。
ラックに当たった後の手球の速さが、やたら速くなっています。これは、FlatTableの実装のせいです。
FlatTableでは、球の速さは当てられた方の球の速さを元に決定されます。例えば、球Aが球Bに当たって、そのBが散乱角度30°、速さ1m/sec で動き出したとすると、衝突時の球Aの速さは (1/cos30°≒1.15) / 反発係数 m/sec となります。そして、衝突後の球の速さは、ラシャの抵抗およびクッションの反発係数で減速しながら最終的に0になります。そこでFlatTableの実装では、衝突直後の速さは停止から逆算して求めています。
これらを踏まえて、図の1ページ目のアニメーションを見てみましょう。手球がラックに当たって1番・5番が動いています。この2個の速さから手球の初速が決定されます。そして、衝突後の手球の速さは、停止位置まで走るのに必要な速さとして求められています。
このアニメーションから、1番・5番を塊に戻すための手球の強さは比較的弱いのに、衝突後、手球をヘッドレール付近まで走らせるには、ある程度の強さが必要であることが分かります。それにしても、1ページ目の手球の動きは不自然過ぎます。
そこで、手球が自然な速さで走るように停止位置を調整したのが2ページ目になります。手球はかなり手前で止まっています。
実際のプレーでは、この不足分を補うために捻りを入れます。そうすることで3ページ目の走りが得られます。FlatTableには捻りを設定する機能は有りませんが、クッション直後に次のような細工をすることで擬似的に捻りの効果を入れることが出来ます。
ゴーストのメニューに「減速倍率」というのが有ります。これは、ラシャ抵抗による減速の度合いを変更するものです。仮に 100 を設定すれば、通常の減速の 100 倍の効果が得られ、急激に減速します。ここに、負の値を設定すると、加速の効果が得られます。そこで、クッション直後にゴーストを生成して、それに負の減速倍率を設定することで、あたかもクッションで加速したような動きをさせることが出来ることになります。3ページ目は、そうやって作図しています。
2ページ目と3ページ目を比べてみると、手球の走る距離に、かなりの違いが有るのに驚きます。この分を捻りで稼いでいることになるわけです。ただし、これはFlatTableでの実験結果であって、実際は、捻り無しでも台の中央近くまで走るようです。
アニメーション(サンプル) 2011.04.21...2015.09.05
 ビリヤード配置図ソフト
ビリヤード配置図ソフト