 ビリヤード配置図ソフト
ビリヤード配置図ソフト
FlatTable
操作説明
(SVG 版)
目次
0.共通事項
個別の球に対して操作する場合は、その球をクリックしておいてください。クリックされた球は「現行の球」と呼ばれ、各種操作の対象となります。球がクリックされると台上に暗いマスクが掛かります。これを仮想的マウスパッドと呼びます。短クッションの木枠をクリックすると仮想的マウスパッドは消えて、現行の球はキャンセルされます。
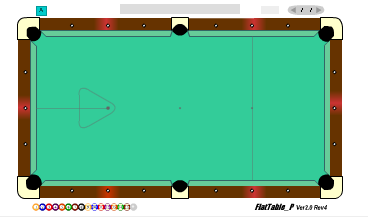
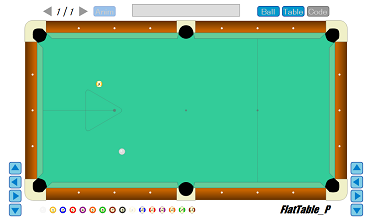
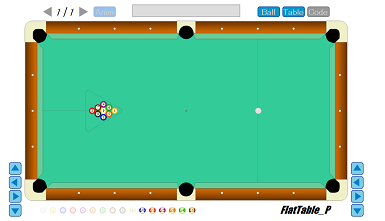
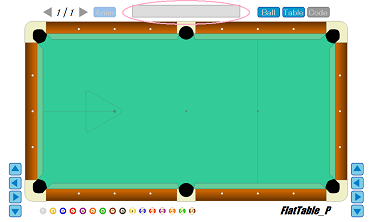
 当操作説明で用いている「基礎球」「矢印球」「ゴースト」を図に示します。
当操作説明で用いている「基礎球」「矢印球」「ゴースト」を図に示します。
仮想的マウスパッドは、それが現れる前に作成されていた経路よりも前面に表示されるので、仮想的マウスパッドが現れている時は、それ以前に生成されたゴースト、矢印球を直接クリックすることは出来ません。その場合は、一旦、仮想的マウスパッドを消してから球をクリックしてください。なお、台の下に並んでいる球(薄くなったものもOK)をクリックすれば、台に載っている基礎球をクリックしたのと同じ効果が有るので、基礎球をクリックしたい場合は、仮想的マウスパッドを消す必要は有りません。
目次へ0.1 スマートフォンで利用する時のコツ
SVG 版 FlatTable はPCだけでなく、スマートフォンにも対応しています。しかし、スマートフォンは、PCに比べて画面が小さいので球やメニューをタップするのは至難の業です。そのため、スマートフォンで FlatTable を使うにはちょっとしたコツと少しばかりの熟練が必要かも知れません。それについて以下に説明します。なお、先にキーポイントを揚げておきます:
- 球やメニューのタップは拡大してから
- 作図中は画面を縦にする
- 球位置の微調時は移動速度を下げる
では、これらについて説明します。
まず、球を配置するには、その球をタップしなければなりませんが、球が小さいので、上手く反応することの方が稀です。そこで、タップする時は画像を拡大してください。
球がタップされると、ラシャに暗いマスク(仮想的マウスパッド)が掛かります。この上で指をスライドさせると、先ほどタップした球が移動します。この時、もし画像が拡大されていて台の一部しか表示されていなければ、表示位置をずらす必要が有ります。しかし、もし画面全体が仮想的マウスパッドになっていたら、スライド操作は画面ではなく球の移動になってしまいます。従って、画像を拡大した時は、画面をスライド出来るように余白も残しておくことが重要です。そのためには、画面を縦にしておいた方が良いでしょう。
なお、FlatTable の閲覧は、画面を横にして全体を表示させるのが良いでしょう。
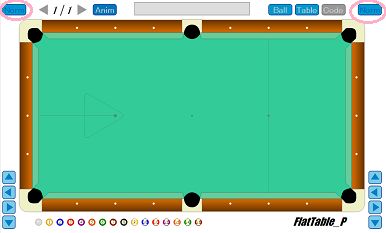
もう1つのテクニックは、作図中の球の移動速度の変更です。画像の上部、両側に[ Norm ]というボタンが有ります。これは、球の移動速度が通常ということを表しています。ここをタップすると表示が[ Slow ]に変わり、移動速度は遅くなります。球を接触させる時に、この機能を使うと微妙な位置出しが楽になります。
目次へ1.球の移動
球は次の方法で移動させることが出来ます。
ドラッグ
まず、移動したい球をクリックします。次に仮想的なマウスパッド上でマウスボタンを押して、押したままマウスを動かすとそれに合わせて球も移動します。この操作をドラッグと呼ぶことにします。
移動ボタン

FlatTable 画面の両側に三角マークの付いたボタン(移動ボタン)が有ります。これを使って球を移動できます。正確に x 軸方向のみ(あるいは y 軸方向のみ)に移動する時や、微小移動の時に使うと便利です。使い方は PC と携帯端末で異なります。
- PC:移動ボタンをクリックすると球が微小量移動します。または、移動ボタンの上でマウスボタンを押し続けると、その間、球が移動します。ボタンを離すと球は止まります。
- 携帯:移動ボタンをタップすると球が移動し続けます。再度タップすると球は止まります。
移動速度の変更

FlatTable 画面上部両端のボタンをクリックすると球のドラッグ速度を変更することが出来ます。ドラッグ速度は通常( Normal )とスロー( Slow )の2種類が有ります。球同士を接触させる時にスローにして微妙な調整をすると良いでしょう。
終点への移動
[ Ball ]のメニューで Go to End Pnt を選択すると、球が経路の終点へ移動し、経路は消去されます。経路が作成されていなければ何も起きません。[ Table ]のメニューで All Go to End Pnt を選択すると、そのページの全ての球が終点へ移動します。この機能を使うと、一連のプレーを複数のページに渡って作成する時、前のページをコピーして全ての球を終点へ移動させることで、正しい位置から次のプレーを作図することが出来ます。

All Go to End Pnt ⇒

ラックの自動作成(プール用のみ)

[ Table ]のメニューで 9-rack、Full Rack を選択すると、それぞれ9球、15球のラックを自動作成します。
初キュー配置(キャロム用のみ)

[ Table ]のメニューで Serve を選択すると、初キュー配置(サーブ配置)を自動作成します。
クッションタッチ
[ Ball ]のメニューで Cushion Touch を選択すると、その球は最寄のクッションにタッチします。
バンクショット
[ Ball ]のメニューで Bank Shot を選択すると、現行の球の1つ前の球が最寄のクッションにタッチします。その際、クッション位置は入射角と反射角が一致する箇所を FlatTable が自動的に決定します。

バンクショット ⇒

目次へ
2.球の経路の描画
経路の描画

現行の球が指定されている状態で長クッションの木枠をクリックすると現行の球に矢印球もしくはゴーストが現われ、その矢印球もしくはゴーストが新たな現行の球となります。この矢印球もしくはゴーストはドラッグに合わせて移動し、経路が描画されます。仮想的なマウスパッドをクリックすると現行の球の位置に経路の節点が確定し、描画は続行します。長クッションの木枠を再度クリックすると描画は終了します。
長クッションの木枠のクリックで現れる球は、現行の球の種類によって異なります。その対応は次のようになっています。
| 現行の球 | 出現する球 |
|---|---|
| 基礎球 | 矢印球 |
| 矢印球 | ゴースト |
| ゴースト | ゴースト |
ゴースト
経路を描画する前、もしくは描画した後に、[ Ball ] のメニューで Ghost on/off を選択するとゴーストがトグル動作によって表示されます。このゴーストを移動することで、経路の修正が出来ます。
経路の線幅

[ Ball ]のメニューで Line narrow/wide を選択すると、トグル動作によって経路の線幅が切り替わります。
直線
[ Ball ]のメニューで Straight を選択すると、その区間は直線になります。
ジャンプ

[ Ball ]のメニューで Jump を選択すると、その区間の経路が非表示になります。これはジャンプの表現に使用することを想定した機能です。なお、ジャンプはゴーストおよび矢印球に対してのみ機能します。
非表示になった区間は、メニューの Curve や Straight で再表示させることが出来ます。
カーブ

[ Ball ]のメニューで Curve を選択して経路をカーブにすることが出来ます。Curve を選択すると、その区間の中点に制御点 + が表示されます。この制御点を移動することでカーブの形状を調整します。制御点の移動方法は球の移動と同じです。基礎球に対して Curve を選択すると、その経路全体がカーブになります。
制御点はメニューの Ctrl-Pnt on/off で表示・非表示を切り替えることが出来ます。
線削除
現行の球が基礎球か矢印球の時、[ Ball ]のメニューで Del Path,Ghost を選択すると、その経路全体が削除されます。現行の球がゴーストの時に同じ操作をすると、そのゴーストのみ削除されます。
目次へ3.ページの生成・削除、ページの切り替え
ページの複製
[ Table ]のメニューで Dup & GtE を選択すると、現在のページが複製され、球は終点へ移動します(経路は削除される)。新たなページには複製元の次のページ番号が与えられます。現在のページより大きな番号のページが既に有る場合は、それらの番号は1つずつ上がります。
この機能は、連続したショットを作図する時に便利です。
ページの挿入
[ Table ]のメニューで New Page を選択すると、現在のページの次の番号に新しいページが生成されます。このページの球は全て画面左下に並んでいます。現在のページより大きな番号のページが既に有る場合は、それらの番号は1つずつ上がります。
ページの削除
[ Table ]のメニューで Delete Page を選択すると、現在のページが削除されます。そのページより大きい番号のページは番号が1つずつ下がります。
表示ページの切り替え

画面左上の三角形をクリックすると、表示ページが切り替わります。現在のページが最終ページの時に上昇(右向き)の三角形をクリックすると第1ページに変わります。また、第1ページで下降(左向き)の三角形をクリックすると最終ページに変わります。
目次へ4.テキスト
テキスト入力

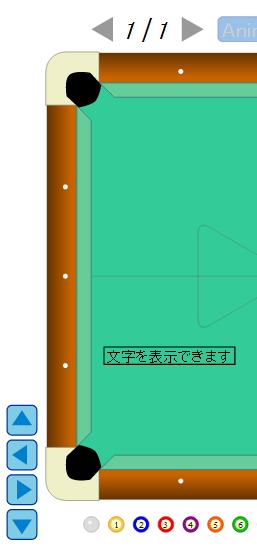
[ Table ]のメニューで Text を選択するとテキスト入力のダイアログボックスが現れます。そこにテキストを入力した後で仮想的なマウスパッドをクリックするとその位置にテキストが表示されます。
Text は[ Ball ] のメニューからも選択することが出来ます。その場合、テキストの色は球の色と同じものになります。
テキストをクリックするとテキストに関するメニューが表示されます。
テキスト移動
テキストのメニューで Move Text を選択してから仮想的マウスパッド上をドラッグすると、そのテキストを移動することが出来ます。
テキスト編集
テキストのメニューで Edit Text を選択すると、テキスト入力のダイアログボックスが現れます。そこにテキストを入力するとテキストが編集されます。
枠線の最適化
テキストのメニューで Fit Width を選択すると、テキストの枠線寸法をテキストの長さに最適化します(タブレット、スマートフォンでは機能しません)。
枠線の寸法変更
テキストのメニューで Resize Width を選択してから仮想的マウスパッド上をドラッグすると、テキストの枠線寸法が変更されます。
枠線表示/非表示
テキストのメニューで Border on/off を選択すると、テキストの枠線の表示/非表示がトグル動作によって切り替わります。
テキスト削除
テキストのメニューで Delete Text を選択すると、そのテキストが削除されます。
テキスト文字の太さ変更
テキストのメニューで Normal/Bold を選択すると文字の太さがトグル動作によって切り替わります。
目次へ5.配置コード
配置コード生成・コピー
[ Code ]のメニューで Generate Code を選択すると全配置コードが生成され、メッセージボックスに表示されます。それをクリップボードにコピーして利用します。
配置コード編集
[ Code ]のメニューで Edit Code を選択すると全配置コードがメッセージボックスに表示されます。それを編集して OK をクリックすると編集結果が配置図に反映されます。
ページコード表示
[ Code ]のメニューで Display Page Code を選択すると、現在のページの配置コードがメッセージボックスに表示されます。
ページコード編集
[ Code ]のメニューで Edit Page Code を選択すると、現在のページの配置コードがメッセージボックスに表示されます。それを編集すると編集結果が配置図に反映されます。
配置コードの貼り付け
コピーした配置コードは、ブログなどに貼り付けて使用することが出来ます(それが FlatTable の正しい利用法です)。
貼り付けの方式は大きく分けて2通り有ります。1つは単純にリンクを張る方法です。操作方法は各ブログに依存すると思いますが、最終的な HTML は、
<a href="配置コード " target="_blank">URL やタイトルなど </a>
となります。もう1つは、その場所に FlatTable を表示させる方法です。HTML は次のように記述すると良いでしょう。
<iframe src="配置コード " width="幅 " height="高さ "></iframe>
ここに、幅 と高さ は表示したい値を設定します。因みに、FlatTable の標準寸法は、幅 = 740、高さ = 444 なので、幅 :高さ の比率は 740:444 に近い値にすると良いでしょう。
6.ページの合成

FlatTable では、複数のページを合成して表示することが出来ます。
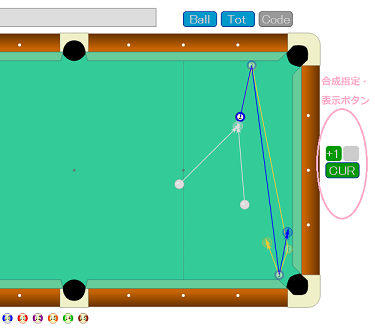
ページが複数の時、画面右側に、ページ数に応じた数のボタンが現われます。ボタンには文字が表示されており、「CUR」は現在のページ、「+1」「-1」などは「CUR」から見た相対的なページ番号を表しています。+ は番号が大きくなる方向を意味します。CUR が最終ページの時、+1 は第1ページとなります。また、CUR が第1ページの時、-1 は最終ページとなります。
これらのボタンはページの合成の状況を示しています。縦に2列並んでいるうちの左側は「CUR」が参照しているページの欄で、右側は「CUR」が参照されているページの欄です。緑色は、参照が有効になっていることを表しています。
合成するページの選択は、そのページに対応したボタンをクリックすることで行います。再度クリックすると合成がキャンセルされます。
合成は、CUR に対して前後4ページずつ(CUR を含めて合計9ページ)まで可能です。
目次へ7.アニメーション

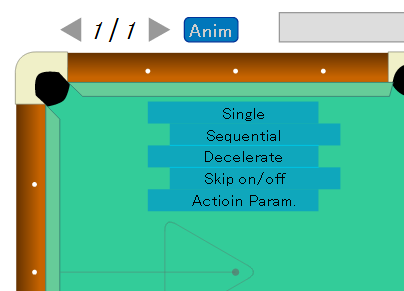
FlatTable左上の[ Anim ]をクリックして表示されるメニューから Single を選択すると、そのページの配置図に基づいたアニメーションが開始されます。アニメーション実行中、[ Anim ]は黄色になっています。アニメーションが終了すると[ Anim ]は紫色になります。[ Anim ]を再度クリックすると、元の配置図に戻ります。
メニューから Sequential を選択すると、現在のページから最終ページまで連続でアニメーションを実行します。途中で止めたい時は、[ Anim ]をクリックしてください。
減速倍率
ゴーストおよび終端矢印をクリックしてから[ Anim ]のメニューで Decelerate を選択すると、ダイアログが表示されるので、そこに数字を入力すると、ラシャ抵抗が部分的に次のように変更されます。その値は、入力した値と、運動のパラメータの Cloth Resistance に設定されている値の積です。ラシャ抵抗が変更される区間は、減速倍率(Decelerate)を設定した球とその直前の球で挟まれた区間です。
減速倍率を終端矢印に設定し、その終端矢印の手前すぐの位置にゴーストを追加することで球の速さを速くすることが出来ます。減速倍率の効果については
SpaceLike のブログ:減速倍率
を参照ください。
Decelerate として有効な値は、-1352~1352 の整数です。負の値は、区間内の球を加速させる働きをします。ただし、負の値を入力すると、条件によっては、不自然なアニメーションになることがあります。その場合は、負の値(の絶対値)を小さくしたり、直後のゴーストに正の値を入力したりして調整してください。
Decelerate に 0 を設定すると、それは特別な意味を持ちます。この場合、アニメーションでその位置に達した球は、そこで停止します。その後、他の球が当たると再び動き出します。
アニメーションのスキップ
[ Anim ]のメニューで Skip on/off を選択すると、アニメーション時の動作として、そのページをスキップする/しないを切り替えることが出来ます。
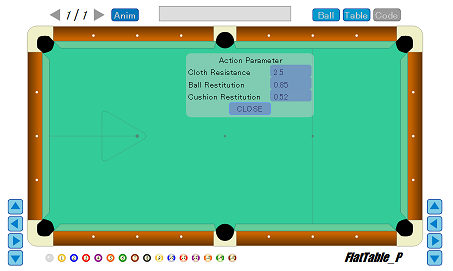
運動のパラメータの表示

[ Anim ]のメニューで Action Param. を選択すると、球の運動のパラメータ(ラシャの抵抗や球の反発係数など)が表示され、それらを変更することが出来ます。変更するには表示のパラメータ部分をクリックし、表示されるダイアログで値を入力します。パラメータを変えると球の速さが変わります。
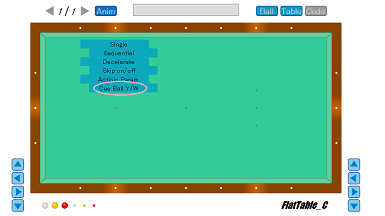
手球の選択(キャロム用のみ)

キャロムでは手球は白・黄2通りの可能性が有ります。そこで、[ Anim ]のメニューで Cue Ball Y/W を選択すると、アニメーションの手球を変更することが出来ます。デフォルトは白(W) になっています。
目次へX.その他の機能
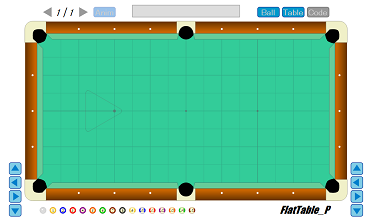
グリッド

[ Table ]のメニューで Grig on/off を選択するとグリッドの表示/非表示がトグル動作によって切り替わります。
グリッドの表示は配置コードには反映しません。
タイトル

画面上部の長い四角形にタイトルを記入・表示することが出来ます。この四角形をクリックするとメッセージボックスが表示されるので、タイトルを入力してください。
テーブルの回転

[ Table ]のメニューで Table Turn を選択すると、テーブルが180°回転します。
場外球の非表示化
テーブル上に配置されていない球は、画面左下に並べられますが、その球の表示/非表示を、テーブルのメニューの StandBy-Ball Hide で指定することが出来ます。これは、ページごとに指定できます。
領域表示

台上に領域を示す枠線を表示することが出来ます。
まず、球の経路描画機能を使って、望みの線を引きます。その後、基礎球を台の外に移動すると、次の処理が自動的に行われます。
- 基礎球の直後の区間を非表示にする
- 終端矢印を非表示にする
- 基礎球はスタンバイ位置に移動する
領域表示後に基礎球を台の内に移動すると通常の表示に戻ります。
作成した領域には必要に応じてテキストで番号等を付けると良いでしょう。
目次へ